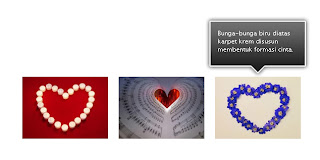
Contoh tampilannya:

Script yang dibutuhlkan:
1. tips-basic.css
2. tooltip.html
3. jquery.tools.min.js
contoh penulisan script tips-basic.css
#demotip {
display:none;
background:transparent url(img/black_arrow.png);
font-size:12px;
height:70px;
width:160px;
padding:25px;
color:#fff;
}
#demo img {
border:0;
cursor:pointer;
margin:0 8px;
}
body {
padding:150px 50px;
font-family:"Lucida Grande","Lucida Sans Unicode","bitstream vera sans","trebuchet ms",verdana;
}
a:active {
outline:none;
}
:focus {
-moz-outline-style:none;
}
File tooltip.html
<html>
<head>
<link rel="stylesheet" type="text/css" href="css/tips-basic.css">
<script type="text/javascript" src="jquery.tools.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#demo img[title]").tooltip('#demotip');
});
</script>
<!-- use gif image for IE -->
<!--[if lt IE 7] >
<style>
#demotip {
background-image:url(css/img/black_arrow.gif);
}
</style>
<![endif]-- >
</head>
<body>
<!-- tooltip -->
<div style="position: absolute; top: 38px; left: 237px; display: none;" id="demotip"></div>
<!-- beberapa elemen yang akan diberi tooltip -->
<div id="demo">
<img src="images/cinta1.jpg"
title="Beberapa lilin diatas karpet merah disusun membentuk formasi cinta."/ >
<img src="images/cinta2.jpg"
title="Kertas yang berisi tangga nada dilengkungkan sedemikian rupa untuk membuat bentuk cinta."/ >
<img src="images/cinta3.jpg"
title="Bunga-bunga biru diatas karpet krem disusun membentuk formasi cinta."/ >
</div>
</body>
</html>
Itu cuman dasarnya saja pengembangannya tergantung anda sendiri, sebab dengan banyak berlatih kita bisa lebih mahir,jika ada yang ingin di tanyakan tulis aja di komentar, kalo bisa saya jawa..semoga bermanfaat….
Untuk script lengkapnya Download disini
Ingin artikel Blog ini langsung ke Email anda? Silahkan masukan alamat email anda untuk berlangganan.
Masukan Alamat Email Anda :
Postingan yang Berhubungan
- Google Adsense
- Harga keyword Google Adsense Per klik Termahal
- Dapat Duit dari AdsenseCamp
- Tips Agar Di terima google Adsense
- Cara Curang Agar Di terima google Adsense
- Menghasilkan Uang Melalui Affiliate Marketing
- Google Melarang Menaruh Iklan Adsense Di Blog Auto Blog
- Tips Cepat terindeks Search engine
- Kenapa Blog Gue Di tolak Google ADsense..??
- Hati-Hati dengan Click Fraud
- Kelebihan Program Affiliate Amazon
- Pay Per Click (PPC)
- Iklan ClixSense
- Cari Dollar Lewat AdBrite
- Kumpulin Dollar Lewat Bux.to
- Tambah Penghasilan Lewat Ziddu
- Cari Dollar Lewat Bidvertiser
- Temanku Dapet $30 dari readbud tiap bulan..?
- Temanku Dapat Dollar Dengan Review Tanpa Website
- Panduan Paypal
- Fungsi Ping Blog?
- Cara Berjualan Produk Amazon.com
- Cara Berjualan Produk Ebay.com
- Cara Berjualan Produk Bhineka.com






























1 komentar:
assalamualaikum mas.
saya belum bisa pasang script membuat tooltip image cantik dengna jquery hasilnya masih semrawut. mungki saya salah cara pasang sriptnya atau yang lainnya, sebetulnya saya mau copy pasti script yang sya pasang di blog saya namun kendalanya tidak boleh posting tag dalam komentar, oleh karena mungkin mas berkenan menjawabnya pada email kami lombokmanlytours at gamail dot com biar scrip pasangan saya dapat di teliti oleh mas, dimana posisi atau letak kesalahan saya pada copy paste. terimakasih mas kami tunggu responnya.
Posting Komentar