A:hover{
……………….. /* style yang muncul apabila link di dekati cursor */
}
A:visited {
………………….. /* style yang muncul apabila link sudah pernah diklik*/
}
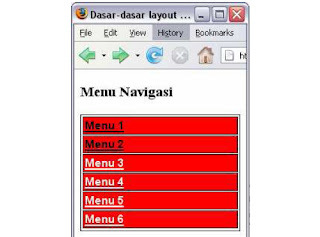
Sebagai contoh kita akan memodifikasi menu navigasi dari contoh di bawah ini:

Berikut ini kode dasarnya:
<h3>Menu Navigasi</h3>
<ul>
<li> <a href=”menu1.html”>Menu1</a>
<li> <a href=”menu2.html”>Menu2</a>
<li> <a href=”menu3.html”>Menu3</a>
<li> <a href=”menu4.html”>Menu4</a>
<li> <a href=”menu5.html”>Menu5</a>
<li> <a href=”menu6.html”>Menu6</a>
</ul>
Kemudian kita buat style:
Ul {list-style-type:none;padding:2px;border:1px solid black}
Li{padding:2px;margin-bottom:1px;background:red; border:1px solid black ;font-family:arial;font-size:15px;font-weight:bold;color:#FFFFFF}
Secara default tampilan dari kode diatas adalah:

Bukan tampilan yang menarik karena bukan kombinasi warna yang bagus. Namun kita dapat memodifikasinya. Contoh :
A{ color:white}
Sehingga tampilannya menjadi:
Sekarang kita tambahkan
A:hover{color:yellow}
A:visited{color:black}
Sehingga tampilannya menjadi:
 />
/>
Ingin artikel Blog ini langsung ke Email anda? Silahkan masukan alamat email anda untuk berlangganan.
Masukan Alamat Email Anda :
Postingan yang Berhubungan
- Google Adsense
- Harga keyword Google Adsense Per klik Termahal
- Dapat Duit dari AdsenseCamp
- Tips Agar Di terima google Adsense
- Cara Curang Agar Di terima google Adsense
- Menghasilkan Uang Melalui Affiliate Marketing
- Google Melarang Menaruh Iklan Adsense Di Blog Auto Blog
- Tips Cepat terindeks Search engine
- Kenapa Blog Gue Di tolak Google ADsense..??
- Hati-Hati dengan Click Fraud
- Kelebihan Program Affiliate Amazon
- Pay Per Click (PPC)
- Iklan ClixSense
- Cari Dollar Lewat AdBrite
- Kumpulin Dollar Lewat Bux.to
- Tambah Penghasilan Lewat Ziddu
- Cari Dollar Lewat Bidvertiser
- Temanku Dapet $30 dari readbud tiap bulan..?
- Temanku Dapat Dollar Dengan Review Tanpa Website
- Panduan Paypal
- Fungsi Ping Blog?
- Cara Berjualan Produk Amazon.com
- Cara Berjualan Produk Ebay.com
- Cara Berjualan Produk Bhineka.com






























0 komentar:
Posting Komentar